Dans ce tutoriel , nous allons apprendre comment installer typescript dans ubuntu puis mettre en oeuvre un projet fonctionnel avec son test unitaires.
Typescript est un langage de programmation similaire à javascript développé par Microsoft.
Ce langage a aussi servit à développer le fameux framework Angular que nous avons vu dans Comment installer angular dans ubuntu.
Typescript est très utilisé dans la programmation des services qui vont communiquer avec les composants angular.
Nous n’allons pas trop discuter des avantages et inconvénients du langage Typescript. Ce qu’il faut retenir, c’est que ce langage permet de facilement faire de la programmation orienté objet avec javascript.
Il améliore la productivité du développeur en affichant de manière très claire les erreurs de syntaxe pendant compilation comme si c’était un langage native.
Avant d’apprendre à mettre en place un projet typescript, nous allons commencer par apprendre comment installer Typescript dans vos OS préféré.
Dans ce tutoriel nous utilisons ubuntu. Si vous avez des problèmes pour démarrer votre distribution linux, pensez à voir l’article Dépanage : Linux ne se lance pas après installation.
Comment installer Typescript ?
Pour apprendre à installer typescript ma méthode préféré est l’utilisation de l’outil nom . Dans la suite de cette section je vais rapidement vous donner les prerequis dont vous avez besoin pour l’installer dans votre PC.
Prérequis pour installer Typescript
Avant d’aller plus loin il faut installer les outils suivant:
- Node js : C’est le serveur javascript qui nous permettra d’utiliser l’outil npm.
Installez Typescript
Après les avoir installé en suivant les instructions de leurs sites respectives il faut suivre les étapes d’installations suivantes :
- Créer le dossier de votre projet. Nommons le par exemple project_quickstart
- Ouvrez votre éditeur de code vscode puis cliquez sur File-> open folder -> sélectionnez project_quickstart
- Dans votre terminal ( vous pourrez utiliser celui vs code pour aller plus vite) tapez:
npm init
Si vous ouvrez un autre terminal, assurez vous d’être dans le dossier de votre nouveau projet en faisant :
cd chemin_vers_le_dossier/project_quickstart
Après la commande npm init , vous serez appelé à paramétrer votre projet. Appuyez Entrez pour garder la configuration par défaut. Pour les détails, suivez le code en dessous:
package name: (typescript-project quickstart) project_quickstart
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to PATH/Typescript project quickstart/package.json:
{
"name": "project_quickstart",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes) yes
Quand vous aurez fini, on poursuit avec la commande d’installation de typescript
sudo npm i -g typescript; sudo npm install --save-dev typescript
- global ( -g ) installe typescript sur tout le pc mais pas sur le projet. L’avantage est qu’on peut appeler directement la commande tsc dans le terminal.
- save-dev install uniquement dans le projet. Ce qui facile à partager. Pour appeler la commande tsc, il faudra écrire le chemin de son exécutable aussi. Pas pratique pour aller plus vite.
La commande sudo npm i -g typescript; sudo npm install –save-dev typescript est une combinaison de deux. Vous pourrez choisir entre la première ( avant le point virgule ) ou la seconde ( après le point virgule ). Personnellement j’aime utiliser les deux.
Résultat d’installation
[..................] - rollbackFailedOptional: verb npm-session 7a2db726640a577c /usr/local/bin/tsc -> /usr/local/lib/node_modules/typescript/bin/tsc /usr/local/bin/tsserver -> /usr/local/lib/node_modules/typescript/bin/tsserver + [email protected] updated 1 package in 48.437s ╭────────────────────────────────────────────────────────────────╮ │ │ │ New patch version of npm available! 6.14.6 → 6.14.8 │ │ Changelog: https://github.com/npm/cli/releases/tag/v6.14.8 │ │ Run npm install -g npm to update! │ │ │ ╰────────────────────────────────────────────────────────────────╯ npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN [email protected] No description npm WARN [email protected] No repository field. + [email protected] added 1 package from 1 contributor and audited 1 package in 2.481s found 0 vulnerabilities
Tout s’est bien passé jusque là, sauf qu’on me demande de mettre à jour mon node js. Je le ferai plutard !!!
npm link typescript
Maintenant qu’on a terminé l’installation, il est important d’utiliser la commande qui va suivre :
npm link typescript
Je l’ai mis en titre parce que cette commande importante permet d’utiliser les commandes natif de typescript pour compiler, construirer et même vérifier votre code. Sans ce script, tout commande typescript est nulle.
Chaque fois que vous reviendrez sur votre projet typescript, n’oublier pas de ” npm link typescript ” avant de poursuivre. Sinon vous aurez des erreurs à bouffer les doigts !!
Voilà, on a fini avec l’installation. Si vous avez bien suivit les étapes vous aurez un EXPLORER de votre vscode similaire à celui de l’image ci dessous:
Comment vérifier la version de typescript ?
Pour vérifier que Typescript est bel et bien installé dans notre projet, rien de mieux que de tester en cherchant sa version.
La manière la plus simple de le faire est d’aller manuellement voir dans le fichier package json de votre projet. Cette marche mieux surtout si on a installer typescript via NPM comme dans ce tutoriel.
Il ya aussi la méthode de vérification par commande, que j’ai essayée personnellement mais ne fonctionne pas avec tous mes projets Angular. La raison je le donnerai quand même à la fin de la section.
Si cette la commande de vérification de version typescript ne marche pas chez vous, ne paniquez pas. Essayez la première que vous verrez dans la section suivante.
Version typescript avec npm en manuel
Cette méthode fonctionne si vous avez installer typescript via npm. Pour l’appliquer , il suffit :
- d’aller à la racine de votre projet dans Vscode
- Cliquez sur le fichier package.json
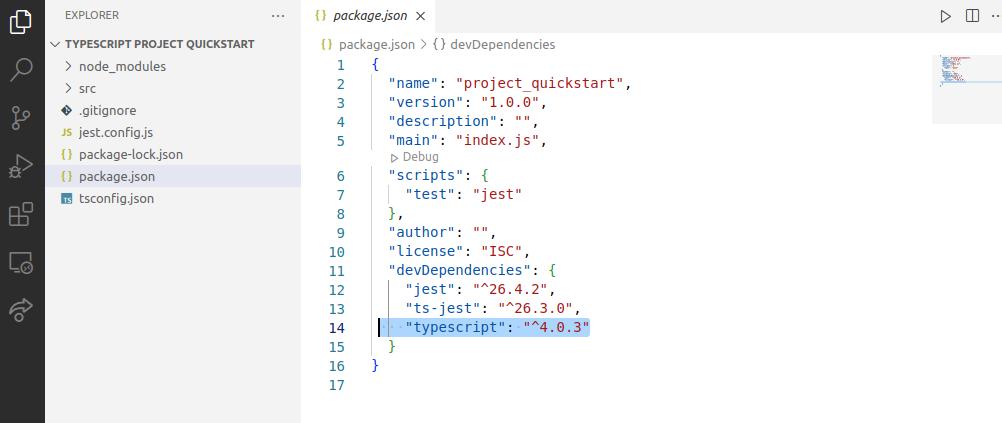
La version de votre fichier typescript est affichée dans le fichier package.json . Dans l’image ci dessous , j’ai pris soin de le sélectionner.
Version typescript en commande
En commande, il suffit d’aller dans votre terminal puis tapez :
tsc -v
Si on vous demande d’installer node-typescript , c’est que cette commande n’a simplement pas fonctionner .
Ne vous pressez pas d’installer ce module parce que vous n’en n’aurez pas besoins dans ce tutoriel ou peut être dans votre prochain projet.
Pour résoudre ce problème il faut :
npm link typescript
ça vous rappel quelques choses n’est ce pas ? J’espère que vous avez retenu la leçon !!
Maintenant que tout est en place, il est temps de configurer typescript pour le démarrage de notre petit projet.
Comment configurer typescript ?
Maintenant qu’on a fini d’installer Typescript, nous allons voir rapidement comment la configurer.
La configuration est la partie cruciale qui va nous aider à développer avec plus d’aisance en langage typescript. Pour commencer nous allons d’abord générer le fichier de configuration tsconfig.json en tapant ceci:
tsc --init
Une fois fait, nous allons modifier le contenu du fichier tsconfig.json en remplaçant tout le contenu par cette ligne de code :
{ "compilerOptions": { /* Specify ECMAScript target version: 'ES3' (default). Here ES5 to be compatible with all web browsers */ "target": "ES5", /* Specify module code generation: 'commonjs', 'amd', 'system', 'umd' or 'es2015'. */ "module": "commonjs", /* Specify library files to be included in the compilation: */ "lib": [ "esnext", "dom" ], /* We want to generate a sourcemap */ "sourceMap": true, /* All files will be compiled in build directory */ "outDir": "./build" }, "include": [ "src/**/*" ], "exclude": [ "node_modules" ] }
Voilà, c’est tout pour cette partie . Nous allons commencer par la mise en oeuvre d’un projet typescript qui pourra servir plutard de template pour des projets plus complexe.
Comment démarrer un projet typescript ?
Enfin nous y voilà. On se retrouve dans la partie la plus intéressante de l’article. Je rappelle que notre objectif à la fin de ce post est de créer un projet minimal qui fonctionnera avec un test unitaire. Tout d’abord on va créer l’arborescence de notre projet qui va en alignement avec la configuration du fichier tsconfig.json :
- Créez les dossiers et sous dossiers src/main/typescript dans la racine du projet
- Créer le fichier Person.ts ( qui sera notre classe en terme POO ) et mettez y le code ci-dessous:
export interface Person {
firstName: string;
lastName: string;
}
export class GreaterService {
great(person: Person){
return`Hi, ${person.firstName}${person.lastName}`;
}
}Maintenant qu’on a fini, nous allons tester la compilation du projet .
- Tapez dans le terminale la commande
tsc
Il se peut que vous rencontrez un problème du genre Cannot find module typescript . Si c’est votre cas, cliquez sur le lien pour trouvez la résolution.
Normalement si vous avez bien suivit l’installation de typescript , vous ne devriez pas rencontrer de problèmes.
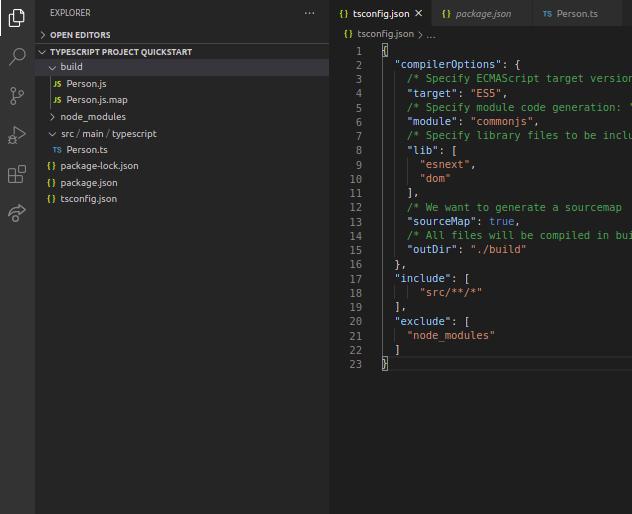
Si tout ce passe bien vous devrez remarquez l’apparition du dossier build de même que les fichiers javascript Person.js correspondant à son fichier typescript. Votre Explorateur de projet de vscode devrait ressembler à ça.
Si vous avez obtenu un résultat similaire, c’est que le fichier tsconfig.json est bien configuré.
Installation des outils pour le test unitaire typescript
Pour faire le test unitaire nous allons utiliser le framework Jest créé par facebook pour React Js. Nous allons installer une partie minimum de Jest pour fonctionner avec Typescript. Exécuter la commande suivantes:
sudo npm install -g jest @types/jest ts-jest -D ; sudo npm install --save-dev jest ts-jest typescript
Une fois terminée nous allons le configurer avec cette commande:
jest --init
Nous allons maintenir la configuration par défaut en appuyant seulement sur la touche ENTREE. Le résultat serait similaire à ceci :
The following questions will help Jest to create a suitable configuration for your project ✔ Would you like to use Jest when running "test" script in "package.json"? … yes ✔ Choose the test environment that will be used for testing › node ✔ Do you want Jest to add coverage reports? … no ✔ Which provider should be used to instrument code for coverage? › v8 ✔ Automatically clear mock calls and instances between every test? … no
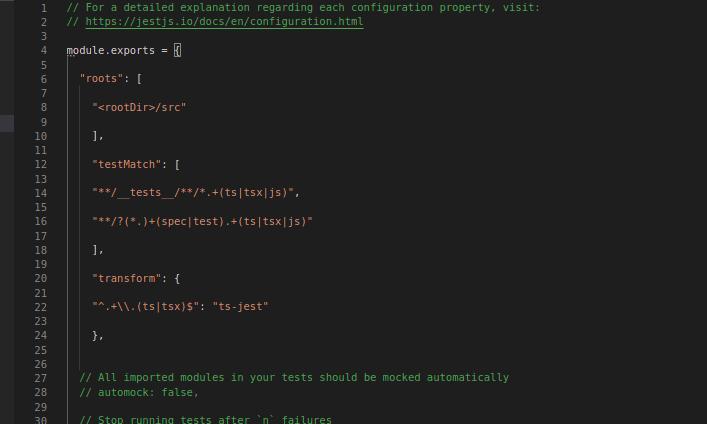
Nous allons ouvrir le fichier de configuration jest qui est jest.config.js. On va ajouter à l’intérieur du tag module.exports du script le code suivant :
"roots": [
"<rootDir>/src"
],
"testMatch": [
"**/__tests__/**/*.+(ts|tsx|js)",
"**/?(*.)+(spec|test).+(ts|tsx|js)"
],
"transform": {
"^.+\\.(ts|tsx)$": "ts-jest"
},Le résultat final devrais ressembler à celui ci :
Du moins, l’extrait.
Création des fichiers test pour le test unitaire typescript
On y est presque… On va y arriver. Dans cette partie du code nous allons créer des classes pour le test unitaires.
- Créer les répertoires src/test/typescript
- Créez le fichier Person.spec.ts dans le répertoire précédent
Dans le fichier copier ce contenu:
import {GreaterService, Person} from "../../main/typescript/Person";
describe('Test Person.ts', () => {
let service: GreaterService;
beforeEach(() => service = new GreaterService());
test('should say', () => {
const person: Person = {
firstName: 'Tedi',
lastName: 'DEV'
};
expect(service.great(person)).toBe(`Hi, Tedi DEV`);
})
});Maintenant on y est, le moment véridique est arrivé. On va tester notre code durement achevé. Pour celà il faut taper la commande:
- jest
- ou bien : npm run test
Dans les deux cas vous deviez obtenir le résultat suivant si tout se passe bien:
> jest PASS src/test/typescript/Person.spec.ts Test Person.ts ✓ should say (3 ms) Test Suites: 1 passed, 1 total Tests: 1 passed, 1 total Snapshots: 0 total Time: 0.837 s, estimated 1 s Ran all test suites.
Conclusion
Nous sommes enfin arrivé à la fin de ce tutoriel qui a servit aussi d’introduction à Typescript, j’espère vraiment que ce petit projet vous a plu. Pour rappel voici ce qu’on a vu :
- Comment installer Typescript ?
- Comment vérifier la version de typescript ?
- Comment configurer typescript ?
- Comment démarrer un projet typescript ?
Bonne continuation pour vos projets futurs.