Ce tutoriel sur angular sera très théorique. Il s’agit d’une introduction au concept de base qui fait le fondement d’angular et de son architecture.
Pour bien développer des applications web avec le framework angular, il est important d’avoir des connaissances sur l’ensemble des concepts sur lesquel il se repose. Dans ce tutoriel nous allons vous introduire au fondement et à l’architecture d’angular.
Si vous avez un système linux, vous aimerez peut être apprendre Comment installer angular dans ubuntu.
[bctt tweet=”Introduction au concept de base d’angular – Tutotriel” username=”tedidevblog”]
Angular – Les fondements
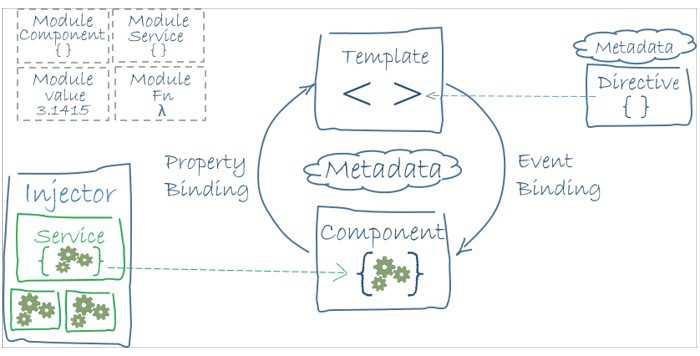
Pour mieux comprendre comment le framework de développement web fonctionne, il faut savoir de quoi il est composé et comment chaque élément communique entre eux. Le schéma suivant montre l’architecture de base d’une application angular :
Tout projet d’application angular est composé de plusieurs modules techniquement géré par le service NgModule. Le plus important est le module racine aussi appelé AppModule. Sur ce dernier on greffe les autres modules et les composants .
Les composants représentent toute partie visuelle de votre application. Il représente la vue dans une architecture MVC ( Model Vue Composant ) de l’application. Chaque composant comprend un fichier template contenant du code html et un autre contenant le code typescript . Ce dernier permet de gérer toute la logique du rendue visuel de votre application web.
Autour des modules et des composants il existe aussi des services qu’on verra plutard dans ce post d’introduction. Nous allons tous les voir plus en détail dans l’architecture d’une application angular. En attendant , gardez en tête le schéma précédent.
Angular -Architecture d’une application angular
Nous avons vu dans les fondements qu’une application angular est composée de plusieurs composants. Les principaux éléments sont les modules, les composants et des services. S’il faut procéder par ordre d’importanc et de tailles, on va commencer par les modules.
Les modules
Les applications angular sont très modulaires et ce framework possède son propre système de modularité appelé NgModules.
Les NgModules sont comme des conteneurs . Ce bloc de codes est dédié à un domaine d’application précis, à un flux de travail ou à un ensemble de fonctionnalités étroitement liées. Ils peuvent contenir des composants, des fournisseurs de services et d’autres fichiers de code dont la portée est définie par le conteneur NgModule.
Les NgModules peuvent aussi importer des fonctionnalités exportées à partir d’autres NgModules. Ce dernier peut exporter des fonctionnalités sélectionnées pour être utilisé par d’autres NgModules.
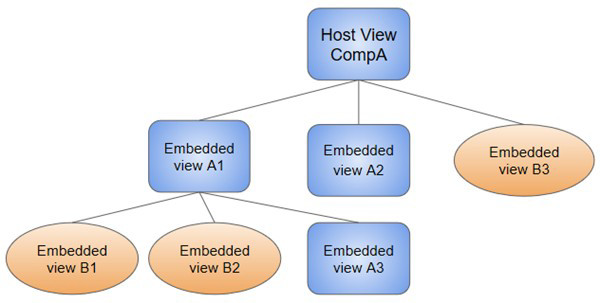
L’image ci dessous montre la composition typique d’un module angular.
Vous allez constatez que chaque module contient un composant principal sur lequel on peut greffer d’autres vues provenant d’autres composants. Alors c’est quoi un composant ?
Les composants
Les composants dans le contexte de développement avec le framework angular définissent des vues. Ces dernières sont des ensembles d’éléments d’écran parmi lesquels Angular peut choisir et modifier en fonction de la logique et des données de votre programme.
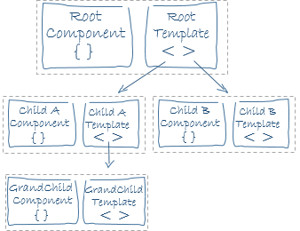
Les composants utilisent des services, qui fournissent des fonctionnalités spécifiques non directement liées aux vues. On les appelle les fournisseurs de services. Ces services peuvent être injectés dans les composants en tant que dépendances, ce qui rend votre code modulaire, réutilisable et efficace. L’image ci dessous montre la composition typique d’un composant angular.
Un composant angular est composé de deux fichiers qui le représente. L’un permet de gérer de gérer l’affichage de façon dynamique en manipulant le code html. Il s’agit du modèle ou template. L’autre fichier permet de gérer la logique et le traitement des informations échangées entre l’utilisateur et la vue de ce composant. On l’appelle simplement composant.
Idéalement, le rôle d’un composant est de permettre l’expérience utilisateur et rien de plus. Un composant doit présenter des propriétés et des méthodes de liaison de données afin de servir d’intermédiaire entre la vue (rendue par le modèle ) et la logique d’application (qui inclut souvent une notion de modèle).
Si les composants angular permettent uniquement de gérer l’expérience utilisateur, comment fait on pour traiter une grande quantité d’informations en arrière plan ? C’est là qu’interviennent les services.
Les services et l’injection de dépendance
Les services et l’injection de dépendance sont des fonctions indépendants des composants et des modules qui permettent d’exécuter une tâche précise. Ils sont souvent utilisés dans les composants pour par exemple lire et écrire les données dans une base de données.
Les services
Un service représente toute valeur, fonction ou fonctionnalité dont une application a besoin. Un service est généralement une classe avec un objectif étroit et bien défini. Il doit faire une chose spécifique et il doit le faire très bien .
Angular distingue les composants des services pour augmenter la modularité et la réutilisabilité. En séparant les fonctionnalités liées à la vue d’un composant des autres types de traitement, vous pouvez rendre vos classes de composants plus propres et efficaces.
Un composant peut déléguer certaines tâches à des services, telles que la récupération de données à partir du serveur, la validation des entrées utilisateur ou la journalisation directement dans la console. En définissant ces tâches de traitement dans une classe de service injectable, vous mettez ces dernières à disposition de n’importe quel composant. Vous pourrez également rendre votre application plus flexible en injectant différents fournisseurs du même type de service.
Angular vous aide à suivre ces principes en facilitant la factorisation de la logique de votre application en services et en mettant ces services à la disposition des composants via l’injection de dépendances.
Injection de dépendances ( ID )
L’injection de dépendances permet de câbler différents fournisseurs de service dans le framework Angular. On l’ utilise partout pour fournir de nouveaux composants avec les services ou autres éléments dont ils ont besoin. Les composants consomment des services; autrement dit, vous pourrez injecter un service dans un composant en donnant à ce dernier, l’accès au contenu de la classe de ce service.
Angular – Fondements et architecture de l’application – Récapitulatif
Cet article a pour objectif d’expliquer le principe de fonctionnement du framework angular. Dans le soucis de simplification, nous avons omis les codes sources et certains détails afin d’éviter toute confusion. Comprendre les fondements et l’architecture de Angular rendra plus facile la réussite de vos projets de programmation .
Il est important de garder en tête ce schéma afin de ne pas se perdre dans les détails.
Cet article est basé sur la documentation de référence de https://angular.io/guide/architecture Nous vous invitons vivement à le consulter pour plus d’approfondissement.
Conclusion
Vous serez peut être intéressé par :